Semantic Segmentation with Polygons

If you need to perform semantic segmentation on images using polygons, use this template.
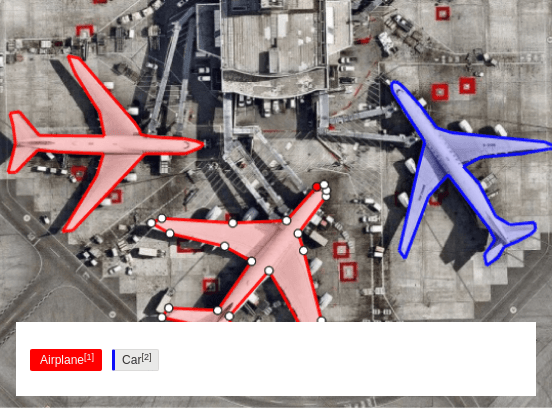
Interactive Template Preview
Labeling Configuration
<View>
<Header value="Select label and click the image to start"/>
<Image name="image" value="$image" zoom="true"/>
<PolygonLabels name="label" toName="image"
strokeWidth="3" pointSize="small"
opacity="0.9">
<Label value="Airplane" background="red"/>
<Label value="Car" background="blue"/>
</PolygonLabels>
</View>About the labeling configuration
All labeling configurations must be wrapped in View tags.
You can add a header to provide instructions to the annotator:
<Header value="Select label and click the image to start"/>Use the Image object tag to specify the image data and allow annotators to zoom the image:
<Image name="image" value="$image" zoom="true"/>Use the PolygonLabels control tag to allow annotators to create polygons for specific labels.
<PolygonLabels name="label" toName="image"
strokeWidth="3" pointSize="small"
opacity="0.9">
<Label value="Airplane" background="red"/>
<Label value="Car" background="blue"/>
</PolygonLabels>Annotators can control the opacity of the polygons using the opacity argument, and the styling of the polygon tool using the pointSize and strokeWidth arguments. Use the background argument with the Label control tag to control the color of each polygon.