Configure labeling interface
All labeling activities in Label Studio occur in the context of a project. After you create a project and import data, set up the labeling interface and labeling configuration for your project. This setup process is essential to your labeling project.
Enterprise
Does your project need a fully customized interface? The UI engine on Label Studio Enterprise makes it possible to create programmable and embeddable interfaces for AI and agents. Learn more.
Set up the labeling interface for your project
Configure the labels and task type for annotators using the templates included with Label Studio or by defining your own combination of tags to set up the labeling interface for your project.
- Select a template from the available templates or customize one.
- Label Studio automatically selects the field to label based on your data. If needed, modify the selected field.
- Add label names on new lines.
- (Optional) Choose new colors for the labels by clicking the label name and choosing a new color using the color selector.
- Configure additional settings relevant to the labeling interface functionality. For example, when labeling text you might have the option to Select text by words.
- Click Save.
Tip
You can also implement plugins as part of your labeling interface. Plugins allow you to use Javascript to extend your interface and customize annotator workflows. For more information, see Plugins.
Modify the labeling interface
You can make changes to the labeling interface and configuration in the project settings.
note
If you are modifying a project that has in-progress work, note the following:
- You cannot remove labels or change the type of labeling being performed unless you delete any existing annotations that are using those labels.
- If you make changes to the labeling configuration, any tabs that you might have created in the Data Manager are removed.
- In Label Studio, open the project you want to modify.
- Click Settings.
- Click Labeling Interface.
- Browse templates, update the available labels, or use the
Codeoption to further customize the interface using tags.
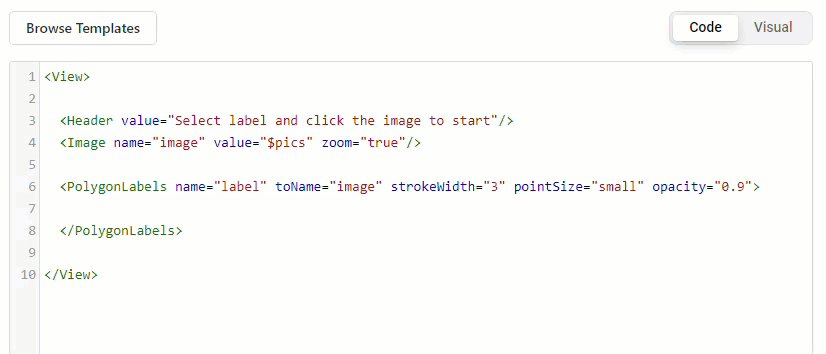
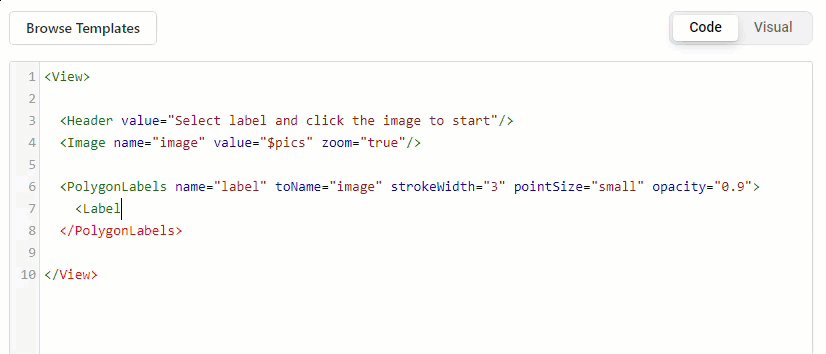
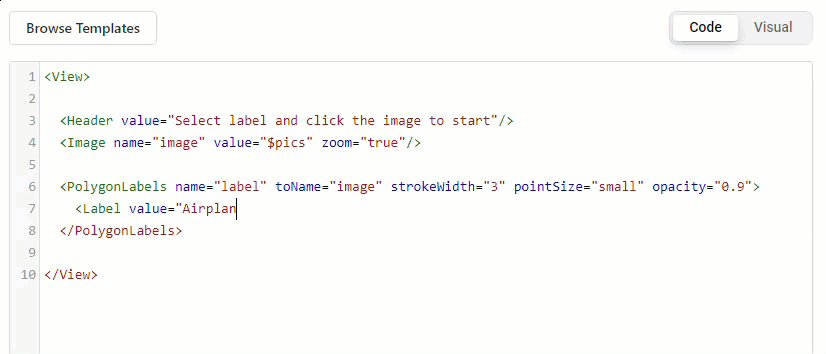
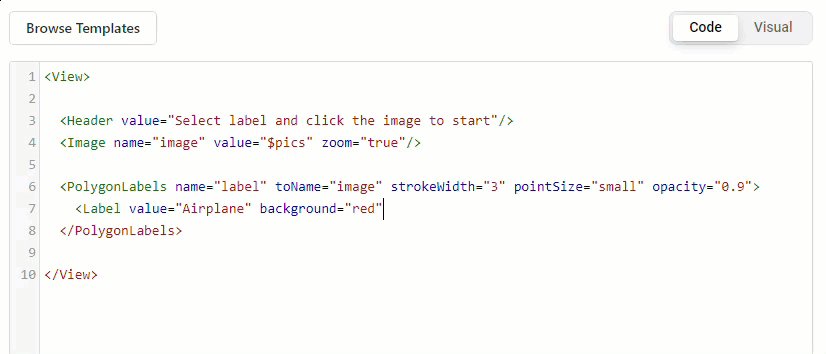
Code view autocomplete
The code view has an autocomplete helper that appears as you type.
The autocomplete includes prompts for both tags and the parameters that are available for the selected tag:

Tag suggestions appear after you type the opening angle bracket <. Parameter suggestions appear after adding a blank space within the tag.
To accept a suggestion, you can click to select it, or press the Tab key while the suggestion is highlighted.
Customize a template
You can customize a labeling config template or use a custom configuration that you create from scratch using tags. If you create a custom configuration that might be useful to other Label Studio users, consider contributing the configuration as a template.
The labeling configuration for a project is an XML file that contains three types of tags specific to Label Studio.
| Tag type | When to use |
|---|---|
| Object | Specify the data type and input data sources from your dataset. |
| Control | Configure what type of annotation to perform and how the results of annotation appear. |
| Visual | Define how the user interface looks for labeling. |
You can combine these tags to create a custom label configuration for your dataset.
Example labeling config
For example, to classify images that are referenced in your data as URLs ($image_url) into one of two classes, Cat or Dog, use this example labeling configuration:
<View>
<Image name="image_object" value="$image_url"/>
<Choices name="image_classes" toName="image_object">
<Choice value="Cat"/>
<Choice value="Dog"/>
</Choices>
</View>This labeling configuration references the image resource in the Image object tag, and specifies the available labels to select in the Choices control tag.
If you want to customize this example, such as to allow labelers to select both Cat and Dog labels for a single image, modify the parameters used with the Choices control tag:
<View>
<Image name="image_object" value="$image_url"/>
<Choices name="image_classes" toName="image_object" choice="multiple">
<Choice value="Cat"/>
<Choice value="Dog"/>
</Choices>
</View>Add a labeling config with the API
You can configure your labeling configuration with the server API. See the Backend API documentation for more details.